Utiliser deux descriptions produit dans Shopify

Rappel sur l’intérêt de la description produit sur un site e-commerce
Avant de rentrer dans le tutoriel technique, il est important de rappeler l’intérêt de bien travailler la description des produits dans une boutique en ligne Shopify ou autre d’ailleurs.
Comme nous l’évoquions dans notre checklist SEO pour shopify, la description d’un produit a deux rôles majeurs :
- Convertir le client, que ce soit par la précision des informations produit ou encore par la réassurance lié à celui-ci ou à votre marque.
- Attirer des visiteurs grâce à un SEO efficace.
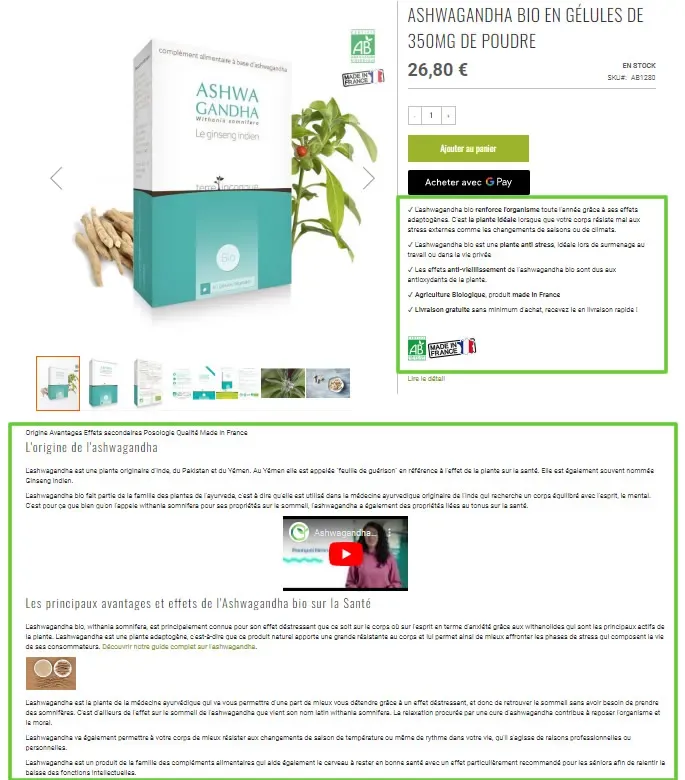
Ce double objectif est facile à atteindre dès lors que l’on peut séparer notre texte en deux parties en terme d’UX design. Malheureusement dans les template classique de Shopify, il faut souvent se content d’un champ de description monobloc, ce qui peut laisser un grand vide dans le template.
Pas de panique, dans ce tutoriel, nous allons vous montrer comment segmenter ce champ en deux parties, pour afficher les informations produits et de réassurance essentielles en haut de page et avoir la liberté de développer en détail en bas de page.
Si vous n’êtes pas à l’aise avec le seo technique ou code du thème, vous pouvez faire appel à nos services d’ agence SEO experte sur Shopify.
Les modifications à réaliser dans le code :
Pour séparer vos descriptions en deux parties, il va y avoir 2 actions à réaliser :
- Editer le fichier source du thème Shopify
- Ajouter un shortcode dans vos descriptions produit
L’édition du fichier du thème Shopify
- Cliquez dans le menu de gauche sur boutique en ligne
- Cliquez sur Thèmes
- Sous le thème à droite, cliquez sur les 3 points du menu puis sur “modifier le code”
- cliquer sur le fichier du thème de la fiche produit
L’édition des descriptions produits
Il ne vous reste plus qu’à cliquer dans chacune de vos descriptions produits sur le bouton code “</>” en haut à droite pour de la barre d’outils CMS pour accèder au code HTML de la description et de venir y ajouter le terme <!– split –> à l’endroit désiré de la séparation.