Quand j’écris ces lignes, nous sommes le 20/01/2019, et voilà deux jours que plusieurs d’entre vous se demandent sur Twitter ou Facebook comment faire apparaître la balise meta title en gras dans les SERP de google.

Pourquoi mettre sa Title en gras ?
Tout d’abord, rappelons-le, la balise meta title (<title></title>) est sans doute le critère seo onpage le plus puissant. Non seulement dans la pondération algorithmique de Google mais aussi car c’est l’élément le plus visuel dans l’affichage de votre résultat. Il doit donc allier puissance et sémantique et attrait visuel et marketing pour donner envie de cliquer. Ce facteur est d’ailleurs d’autant plus vrai depuis que rank brain est en place. Un résultat qui arrive premier algorithmiquement parlant et n’est jamais cliqué ne fera sans doute pas long feu. Il est donc crucial de faire en sorte que les internautes cliquent sur vos résultats.
L’une des techniques pour cela consiste à mettre une partie de votre balise en gras afin qu’elle ressorte visuellement au milieu de la SERP.
Comment faire ressortir sa title en gras ?
Soyons clair: il n’est pas possible d’injecter du css, du html ou autre mise en page Word comme j’ai pu le lire ici est là. Votre seule possibilité sont les caractères dit “unicode”. L’unicode sert à transcrire n’importe quel caractère ou symbole et un code numérique. C’est d’ailleurs comme ça que les accents peuvent être encodé. Je ne parle pas ici des é même si la notation finale est proche : é
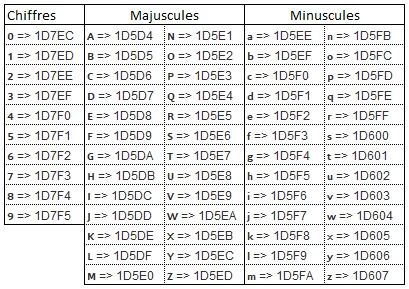
Pour utiliser un caractère gras en unicode, vous pouvez prendre la liste ci-dessous et ajouter &#x au début et un point virgule à la fin. Cette démarche doit être reproduite pour chaque caractère. par exemple le mot gras en majuscule s’écrit ainsi : 𝗚𝗥𝗔𝗦
Non, un simple copié collé ne suffit pas car selon l’encodage de votre champ texte de la balise title en base de données, vous ne pourrez pas sauvegarder l’unicode en direct. Il est donc important de bien garder ses codes en mémoire. (en me faisant un backlink par exemple ?) 😉
Le trafic de notre client multiplié par 5 en 1 an grâce à une stratégie SEO personnalisée.
Cliquez ici pour générer votre title
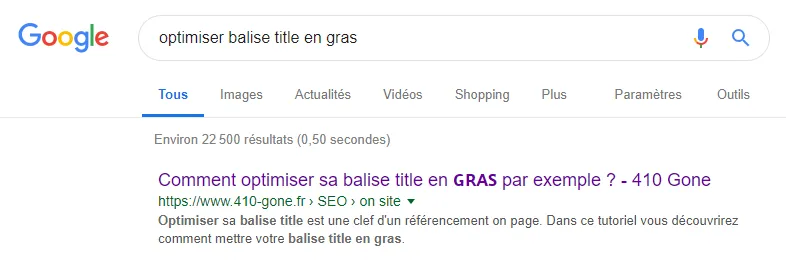
Est-ce que google comprend ces termes comme du texte ?
Spoiler : OUI !
Et c’est très simple à tester : faites une recherche google intitle:”en gras par exemple” et vous verrez que cette url ressort et que gras est bien détecté comme le mot gras. (je vous laisse tester, je vais quand même pas faire un backlink à Google ! )
Y’a t-il un risque autre que l’accessibilité?
On m’a demandé si ça pénalisait le ranking, j’ai répondu que non car les pages continuent de ranker sur leur title. Attention cependant, on me signale que tous les logiciels d’accessibilité n’encaissent pas l’unicode très très bien. Par exemple VoiceOver de apple serait impuissant. Cela pose la question, faut il faire évoluer le logiciel ou s’interdire d’utiliser cette technique?
Sur twitter j’ai eu de nombreuses réactions de la part de personnes très impliquées dans l’accessibilité qui réagissaient négativement à cette fonctionnalité, ce hack. Très clairement il prive les malvoyants ou utilisateurs de liseuses de connaitre la title de votre page. Sans dire d’abandonner ce “pro tip” mon conseil est de faire comme pour chaque techno, de penser à sa couverture. Est-ce que le ratio nombre de personnes à atteindre en plus présente un bon ROI, et ensuite libre à chacun de se poser la question si cette astuce est éthique ou non. Mon point de vue (et il n’engage que moi) est que l’accessibilité ne doit pas être un frein, sinon on supprimerait, les smileys, les ascii art, les drag and drop etc. Attention vous prenez également le risque de vous mettre à dos une partie de la communauté accessibilité et d’entacher votre image.
ATTENTION : Certes aujourd’hui la version d’android est la numéro 8, mais sur les 7 et antérieures l’unicode est mal géré donc vous aurez des carrés à la place des caractères gras. Encore une fois, comme tout choix techno faite le ratio entre bénéfice / risque par rapport à votre public. Un public de cadres dirigeants avec des samsung galaxy S9 ou des iphone X : vous pouvez y aller sans problèmes !
Exemple de rendus visuels sur android selon les versions:
(en premier android 7 et antérieur; en second android 8)


à noter qu’avec les chiffres d’octobre android 8 représentait environ 25% seulement des utilisateurs Android, si l’on projette selon la croissance des précédentes versions, on devrait arriver à environ 50% d’ici fin 2019.
Exemple de rendus audio sur les liseuses pour les personnes étant atteinte d’une déficience visuelle
Je n’ai malheureusement pas pu enregistrer mais sur un Android 8 et une application prise au hasard dans l’Android store, on est sur une phrase qui donne: ” Comment utiliser sa balise title en ” le mot GRAS n’est ici tout simplement pas prononcé.
Est-ce légal ou éthique d’utiliser cette pratique ?
Très clairement, exclure volontairement les personnes utilisant des liseuses ou synthèse vocal sur la base du texte n’est absolument pas éthique voir passible de poursuites.
Sur le plan purement légal :
Article 225 1 à 225 4 du code pénal. En soit le fondement (Milles excuses si je commets une erreur, je ne suis pas juriste) porterait sur le 225-2 alinéa 2 “2° A entraver l’exercice normal d’une activité économique quelconque ;”
Sur le plan purement éthique :
Certes l’éthique est un sujet qui fait appelle à la morale et dépend donc de chacun. Ici elle dépendra de l’objectif avec lequel vous utiliserez ce contenu. Plusieurs options en ressortent :
- Certains apprécieront de trouver une explication derrière ce qu’ils ne comprenait pas techniquement
- Certains trouveront scandaleux que cette technique soit “rendue publique”
Liste des codes caractères en unicode gras en manuel ci-dessous :