
Après être passé par la home de votre site, parcouru des listes plus ou moins longues de produit, vos clients sont enfin sur la page du produit de leurs rêves. L’achèteront-ils ?
Une partie de la réponse se trouve dans le produit en lui-même, dans les critères marketing également, et (surprise !) dans la page que l’internaute a sur son écran. Les pages produit sont plus ou moins standardisées.
En fonction du produit vendu, elles peuvent bien sûr être modifiées. Cela dit, certains éléments sont tellement récurrents, même d’un site à l’autre, que leur présence sur ces pages est attendue par les internautes.
Quels sont-ils ? Comment bien les intégrer à ces pages tout en étant dans les normes du web design ? La réponse ci-dessous !
Triez vos données
Après avoir discuté avec votre client et avoir fini la phase de recherche avec vos utilisateurs, vous allez vous retrouver avec un certains nombre de données à mettre dans votre page. Dans un premier temps, vous aller les trier et les classer, tout en gardant bien en tête celles qui sont pertinentes pour vos utilisateurs.
Les informations primaires
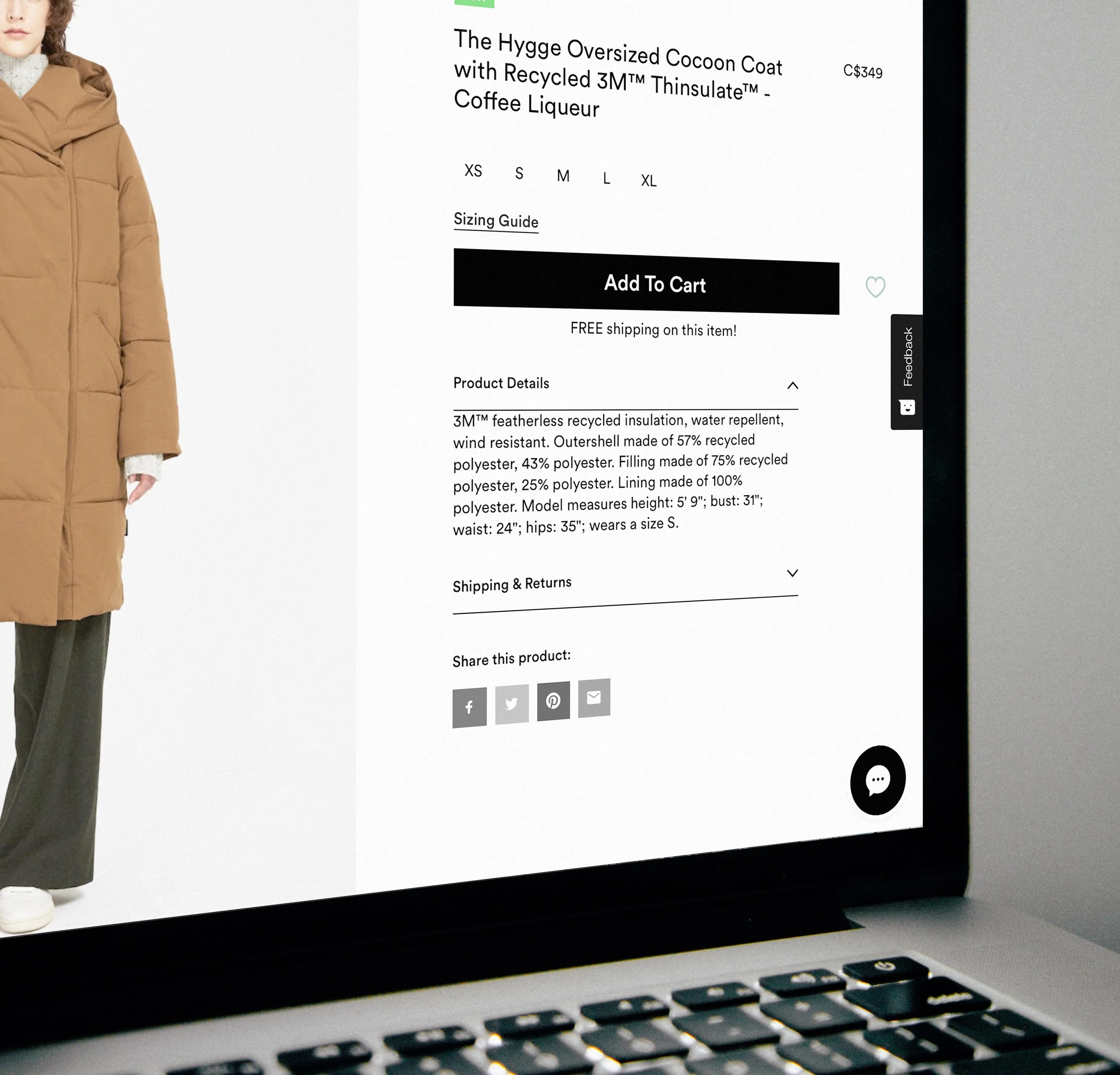
Pour un produit, nous avons tout d’abord des composantes indispensables : son nom, sa photo, son prix. Nous avons ensuite les call to action immédiats : choix des options (tailles, formats, couleurs, etc.) choix de la quantité souhaitée et le bouton « Ajouter au panier ». Si ces trois données et calls to actions ne figurent pas sur la page, vous ne convertirez pas.
Ces informations et call to action immédiats sont des données de premier niveau. Ce sont celles que l’internaute doit pouvoir identifier le plus facilement et rapidement possible, car elles lui sont indispensables. Sur desktop, on les retrouve bien souvent au-dessus de la ligne de flottaison ( bien que le placement de cette ligne soit de plus en plus relatif à cause de la multiplicité des formats d’écrans d’ordinateur).
Dans la même idée, on rencontre de plus en plus de lignes ou de colonnes contenant ces données clé, qui au défilement de la page, se fixe sur une partie de l’écran. Ce système permet à l’internaute d’avoir accès au bouton “ajouter au panier” où qu’il soit sur la page (call to action primaire).
Les informations secondaires
Ces données comprennent la description détaillée du produit, une vidéo, une fiche technique, les avis, les produits recommandés, etc.
Elles sont là, en supplément, pour convaincre l’utilisateur d’acheter le produit. Attention cependant à ne pas les laisser de coté, avec une mise en forme de moins bonne qualité, au seul motif qu’elles sont secondaires. Par exemple, les sites qui vendent des produits techniques propose souvent une vidéo pour aider le client à se projeter dans l’installation ou l’utilisation du produit. C’est une information secondaire (elle n’est pas indispensable.), qui améliore l’expérience utilisateur (il se sent accompagné au-delà de son achat.) et permet de pousser le client à l’achat, puisque que grâce à la vidéo, le client prends confiance et se dit que, oui, s’il achète le produit, il pourra l’installer ou l’utiliser seul sans-souci ! Cette information secondaire est donc là pour répondre aux doutes et incertitude du client et donc l’encourager à l’achat.
Résultat des courses : des pages optimisées pour l’utilisateur + un utilisateur heureux = des produits vendus !
Faire un wireframe
Le wireframe, souvent fait en dégradé de gris, est une première étape de conception concrète, une pré-maquette qui vous permet, en méthode agile avec votre client et vos utilisateurs, de valider l’emplacement des différents modules de la fiche.
En règle générale, l’image du produit et les informations primaires sont en haut de la page, sous le leader et le menu. Ces deux éléments sont toujours proches les uns des autres, par conventions. De même, le prix et toujours proche du bouton “ajouter au panier”.
Dans une seconde partie de la page, les informations secondaires vont pouvoir prendre place. Sur cette partie-ci, il n’y a pas de normes de disposition, si ce n’est que l’internaute s’attend à voir ces données dans cette partie. Pensez que l’internaute n’a pas peur de faire défiler la page, et, tant qu’il y a du contenu, l’utilisateur va scroller.
Ceci dit, restez simple sur la manière d’organiser les différents éléments : plus c’est simple, mieux c’est.
Le wireframe servira de base pour la partie UI design. Il est donc important d’avoir un processus d’itération avec le client et les utilisateurs, jusqu’à validation de ce dernier. Vous pouvez aussi d’anticiper certaines situations : si certains produits ont un titre long, comment le design va-t-il s’adapter ? Et s’ils sont en promotion ? Et s’ils ne sont plus en stock ? Et s’ils ont plusieurs déclinaisons de couleurs ? À vous de trouver le juste-milieu entre les désirs de votre client et ceux de vos utilisateurs.

Jouer avec l’esthétisme
Souvenez-vous que vous êtes en train de travailler sur la conception d’une fiche produit. Celle-ci est la dernière du site, celle où le client a deux choix : partir ou acheter. Votre mission sur cette phase-là : faire attention aux contrastes de couleurs (Du bleu marine sur du violet ? C’est non ! ) et à la lisibilité. Exit donc les longues phrases écrites en comics sans ms, 9px en bleu sur du violet. Si vous n’avez pas l’âme créative d’un Monnet ou Rembrandt, ce n’est pas grave. Une des règles principales pour le web, c’est d’écrire en foncé sur du clair (par exemple noir sur blanc) et vice-versa (par exemple blanc sur noir).
Si vous avez un doute, je vous conseille les nombreux sites qui existent pour vérifier les ratios de contrastes entre couleurs. Ceci est d’autant plus important pour permettre au client de clairement identifier le bouton “ajouter au panier”. En effet, ce bouton, bien qu’il suive la charte graphique, doit ressortir.
Pour ce qui est de la police, restez simple. Utilisez les polices « fantaisies » que pour des titres, dans la limite où cela reste lisible. Pour les paragraphes, les polices type Helvetica, Times New Roman ou Open Sans feront très bien l’affaire. N’hésitez pas à aller voir sur d’autres sites web quelles polices sont utilisée.
Au niveau de taille de la police, n’écrivez jamais en dessous de 13px, que ce soit sur desktop ou sur mobile. En dessous, les internautes porteurs de lunettes passeront vite à un autre site.
En cas de doute , demandez à vos utilisateurs ! Ils sauront vous dire si la lisibilité est au rendez-vous ou non.

Conclusion
À chaque phase de création, vous allez devoir itérer et rechercher des nouvelles solutions de conception. Il n’y a qu’en testant vos idées après des utilisateurs que vous pourrez vous rapprocher de la page qui convertira.
Chez 410 Gone, nous sommes spécialisés dans le conseil digital. Nous sommes également centre de formation agréé. Grâce à notre consultante UX et notre graphiste, nous vous proposons de faire le point sur votre site et d’optimiser le parcours de vos utilisateurs.
