Magento : maîtrisez les clés pour optimiser votre e-commerce
Magento, un puissant CMS open source soutenu par Adobe, s’adresse aux entreprises désireuses de créer une boutique en ligne sur mesure. Deux versions existent : Open Source et Commerce Cloud. Magento excelle par ses outils de gestion, ses options de personnalisation, et ses innombrables extensions pour améliorer l’expérience utilisateur et les performances. La sécurité, les mises à jour, et l’analyse des données sont essentielles pour la maintenance de votre site. Consultez notre FAQ pour des réponses rapides à vos questions.

Comprendre les fondamentaux de Magento
Vous vous lancez dans le monde du e-commerce et cherchez une solution robuste pour votre boutique en ligne ? Comprendre les fondamentaux de Magento est crucial pour optimiser votre projet. Plongeons ensemble dans les détails de cette plateforme incontournable.
Qu’est-ce que Magento ?
Magento, aujourd’hui sous l’égide d’Adobe, est un CMS open source conçu pour les boutiques en ligne. Il permet aux entreprises de créer des sites flexibles et personnalisés, adaptés aux exigences du e-commerce moderne.
Il existe deux versions principales de Magento, chacune répondant à des besoins spécifiques :
- Magento Open Source : c’est la version classique de Magento qui peut être installée sans licence sur un hébergement adapté. Vous pouvez soit réaliser les développements vous-même, soit les confier à une agence Magento spécialisée. Le téléchargement de l’intégralité du code source du CMS est totalement gratuit.
- Adobe Commerce : nouveau nom de la version Entreprise Edition et version payante intègre des fonctionnalités supplémentaires comme le mode B2B, les ventes privées, le merchandising, la segmentation client et des catalogues produits dédiés par client. Découvrez notre article complet sur les fonctionnalités de Adobe Commerce B2B, (ex Magento Entreprise).

Magento Open Source ou Adobe Commerce Cloud ?
Pour vous aider à mieux comprendre les différences entre ces deux versions, voici un comparatif détaillé :
| Caractéristiques | Magento Open Source | Adobe Commerce Cloud |
|---|---|---|
| Prix | Gratuit | Payant (licence Adobe) |
| Hébergement | À votre charge | Hébergé sur le cloud d’Adobe |
| Support | Communauté | Support Adobe Premium |
| Performances | Optimisation manuelle nécessaire | Optimisation intégrée |
| Fonctionnalités avancées | Extensions tierces | Modules natifs avancés |
Pourquoi choisir Magento pour votre boutique en ligne ?
Magento est une plateforme robuste qui offre de nombreuses fonctionnalités pour optimiser la gestion de votre e-commerce. Voici pourquoi il est un choix de premier plan :
- Flexibilité et personnalisation : adaptez chaque aspect de votre boutique selon vos besoins.
- Gestion multi-boutiques : administrez plusieurs magasins depuis une seule interface.
- SEO-friendly : outils intégrés pour améliorer le référencement et attirer du trafic qualifié.
- Communauté et support : une large communauté et des mises à jour régulières pour une plateforme toujours performante.
Avec ces atouts, Magento s’impose comme une solution idéale pour les e-commerçants ambitieux.
Personnalisation et extensions Magento
La personnalisation de votre boutique en ligne est cruciale pour se démarquer dans un marché compétitif. Magento, une puissante plateforme open source, offre une flexibilité exceptionnelle pour créer un site à votre image. Que vous souhaitiez ajuster les couleurs, les polices ou même la navigation, Magento vous permet d’aligner votre boutique avec votre marque. Découvrons comment tirer parti de cette solution pour transformer la vision de votre entreprise en réalité.
Comment adapter Magento à votre image de marque
Pour commencer, plongez-vous dans les possibilités de personnalisation offertes par le CMS ecommerce d’Adobe. Vous pouvez ajuster le design de votre site grâce à ses outils intégrés. La gestion des mises en page et la structure de votre boutique ne sont limitées que par votre créativité. En intégrant votre identité visuelle dans chaque aspect de votre site, vous offrez à vos visiteurs une expérience de navigation unique. Garder une cohérence visuelle sur toutes les pages renforce la confiance des clients envers votre marque.
Les extensions indispensables pour un e-commerce réussi
Les extensions Magento permettent d’ajouter des fonctionnalités clés sans toucher au code. Voici quelques modules essentiels pour améliorer votre boutique en ligne :
Expérience utilisateur

Amélioration de la recherche produit (ElasticSearch, Algolia)
Chat en ligne et support client (Zendesk, LiveChat)
Gestion & logistique

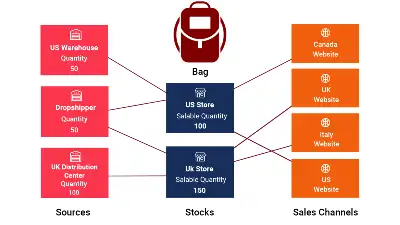
Suivi des stocks en temps réel (Multi-Stock Inventory)
Automatisation des expéditions (Colissimo, Mondial Relay)
Paiements & conversions

Portefeuilles électroniques (PayPal, Stripe, Apple Pay)
Solutions de paiement différé (Klarna, Alma)
Améliorer l’expérience utilisateur sur votre site
Dans le monde du e-commerce, l’expérience utilisateur joue un rôle crucial. Avec Magento, il est impératif pour nous d’optimiser chaque interaction pour garantir une navigation fluide. Voyons ensemble comment faire de votre site un véritable aimant à clients.
Optimisation du parcours client
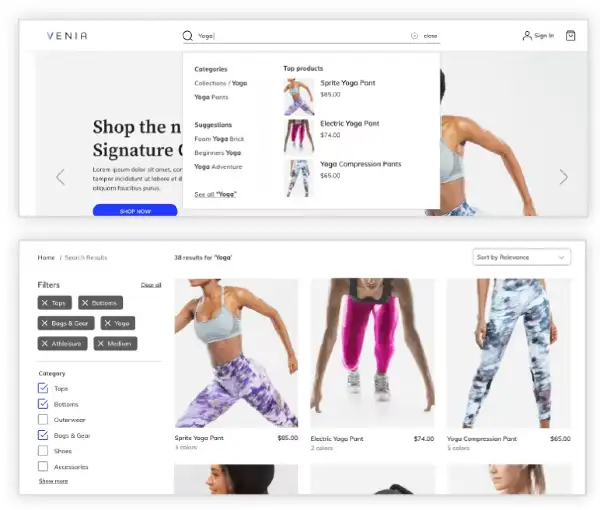
Une expérience d’achat plaisante commence par un parcours client bien pensé. Sur Magento, optimisez les étapes pour que vos clients trouvent rapidement ce qu’ils cherchent. Pensez à simplifier les filtres de recherche et à personnaliser les recommandations de produits. Un client satisfait est un client qui revient.
Magento propose nativement des filtres par attributs (taille, couleur, marque…), utiles pour guider l’utilisateur dans un catalogue large. Il suffit de configurer les bons attributs comme “utilisables dans la navigation en couche” pour améliorer l’expérience client.
Voici ce qu’il est possible de faire avec les filtres dans les catégories sur Magento 2 :
- Afficher des filtres dynamiques basés sur les attributs produits (ex : taille, couleur, prix).
- Permettre aux clients de combiner plusieurs filtres pour affiner leur recherche via des modules tiers.
- Étendre la navigation avec des filtres avancés (AJAX, multi-sélection, sliders) via des modules tiers.

Concevoir un design responsive

Nous vivons dans une ère où le mobile règne. Il est donc crucial que votre boutique en ligne soit accessible sur tous les appareils. Avec Magento, vous pouvez créer un design responsive qui s’adapte à chaque écran. N’oubliez pas d’optimiser les images pour garantir un temps de chargement minimal. Ainsi, offrez à vos visiteurs une expérience fluide, qu’ils soient sur ordinateur, tablette ou téléphone.
Nos experts Magento et spécialistes de l’optimisation de taux de conversion (CRO), peuvent vous guider dès le stade de la conception du design de votre site pour garantir une expérience utilisateur optimale.
D’ailleurs, plusieurs études anglophones ont démontré qu’un design adaptatif pouvait amener de 20 à 30% de gains sur les taux de conversion.
Boostez vos ventes avec les fonctionnalités de Magento
Votre site e-commerce a besoin d’un coup de pouce pour optimiser ses ventes ? Magento propose plusieurs outils puissants pour dynamiser votre activité en ligne. Voyons ensemble comment en tirer le meilleur parti.
Utiliser les outils marketing intégrés
Magento intègre plusieurs fonctionnalités marketing pour capter l’attention de vos visiteurs et les inciter à acheter :
🎯 Gestion avancée des promotions : créez des réductions automatiques, ventes flash et offres exclusives.
🎁 Coupons de réduction personnalisés : fidélisez vos clients avec des codes promo sur mesure.
🔄 Cross-selling et up-selling : proposez des produits complémentaires ou de gamme supérieure pour augmenter le panier moyen.

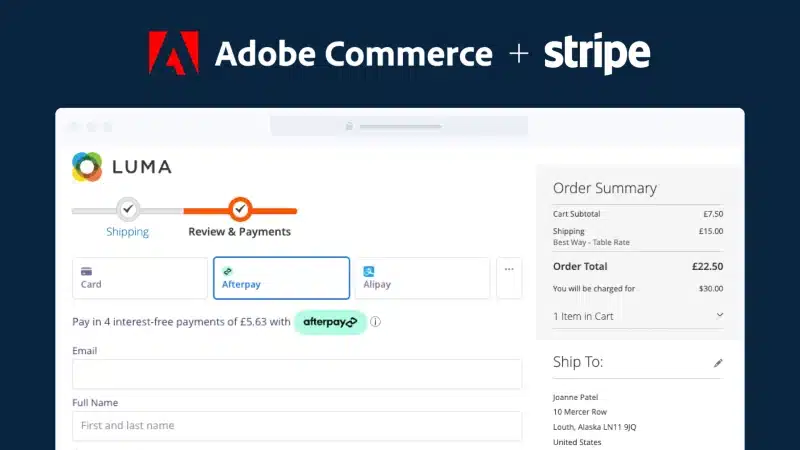
Explorer les options de paiement avancées
Facilitez l’achat pour vos clients en leur proposant des solutions de paiement adaptées :
💳 Multiples moyens de paiement : intégrez PayPal, Stripe, Apple Pay, et d’autres solutions sécurisées.
🛍️ Paiement en plusieurs fois : offrez des options comme Klarna ou Alma pour lever les freins à l’achat.
🔐 Sécurisation des transactions : chiffrement des données et conformité aux normes PCI-DSS.

Sécurité et maintenance de votre site Adobe Commerce
Optimisation du parcours client
Un boutique en ligne bien sécurisée protège vos transactions et les données de vos clients. Pensez à :
🔒 Activer un certificat SSL : chiffrez les données pour sécuriser les paiements et renforcer la confiance des utilisateurs.
🔑 Utiliser l’authentification à deux facteurs (2FA) : sécurisez l’accès à votre administration avec un double contrôle d’identité.
🛡 Installer des modules de sécurité : des extensions comme MageFence ou Security Suite aident à détecter les menaces.
🔄 Limiter l’accès aux fichiers sensibles : restreignez les autorisations aux utilisateurs autorisés et surveillez les connexions suspectes.


Gérer les mises à jour et la maintenance
Une maintenance régulière garantit la stabilité et la performance de votre boutique Magento. Voici les bonnes pratiques à adopter :
🚀 Mettre à jour Magento et ses extensions : restez toujours sur la dernière version pour éviter les failles de sécurité.
📊 Surveiller les performances du site : utilisez des outils comme Google PageSpeed Insights ou New Relic pour identifier les points d’amélioration.
🔄 Effectuer des sauvegardes régulières : prévoyez des sauvegardes automatiques pour éviter toute perte de données en cas d’incident.
🛠 Vérifier les logs et alertes : surveillez les erreurs et comportements anormaux pour anticiper d’éventuels problèmes techniques.
Analyse et suivi des performances
Pour qu’une boutique en ligne fonctionne de manière optimale, il est essentiel de comprendre comment elle est perçue et utilisée par ses visiteurs. Avec Magento, vous avez un éventail d’outils à votre disposition pour suivre et interpréter les performances de votre site. Pas de panique, nous sommes là pour vous guider !
Configurer les outils d’analyse de données

La première étape pour suivre vos performances consiste à configurer correctement les outils d’analyse de données. Google Analytics s’intègre facilement avec Magento, offrant des informations précieuses sur le comportement des utilisateurs. En plus de cela, Magento propose des extensions spécifiques qui renforcent vos capacités d’analyse. Cela vous permettra d’avoir une vue d’ensemble complète sur le parcours client.
Interpréter les indicateurs clés de performance

Une fois vos outils en place, il est temps de se pencher sur les indicateurs clés de performance (KPI). Ces indicateurs vous permettent de suivre les conversions, le niveau d’engagement et le retour sur investissement. Le taux de conversion, par exemple, vous indique le pourcentage de visiteurs qui effectuent un achat. En surveillant régulièrement ces indicateurs, vous pourrez ajuster vos stratégies de vente pour booster vos résultats.
L’histoire du CMS Magento
Magento est initialement un projet PHP interne de la société Varien. Magento a été créé en janvier 2007 lorsque Varien démarre les premiers développements puis publie la version 1.0 de Magento en Mars 2008. Le CMS e-commerce devient célèbre 4 mois plus tard en remportant le trophée du meilleur projet Open Source organisé par Source Forge.
La première version payante (Magento Enterprise Edition) sort en juin 2009. Elle propose sous forme d’abonnement annuel des fonctions supplémentaires telles que les ventes privées, les points fidelité, et un support dédié. Une version intermédiaire entre l’open source et l’entreprise édition sort le 25/05/2010, la processionnal edition. Elle n’existe plus aujourd’hui.
Le 07 juin 2011, Ebay prend le contrôle de 100% de Magento. Cette intégration dans le groupe Paypal se voit encore aujourd’hui avec une très forte présente du paiement Paypal dans le CMS. Depuis mai 2018, Magento est la propriété d’Adobe.