Agence SEO à Lyon
Donnez à votre site la visibilité qu’il mérite sur Google
Vos contenus méritent plus de visibilité sur Google et les moteurs de recherche ? Avec son équipe constituée d’experts en optimisation SEO technique, contenus optimisés, netlinking et UX, 410 Gone est l’agence SEO lyonnaise capable de vous proposer un audit SEO et une stratégie complète qui propulsera votre site web dans les résultats de Google. Nos méthodes s’appuient sur des outils d’intelligence artificielle pour gagner en précision, c’est ce qui fait de nous une Agence GEO tournée vers la performance. Agence de référencement naturel basée à Lyon, nos experts viennent de partout en France et accompagnent nos clients sur des stratégies locales, nationales et internationales.

+ 300 clients satisfaits de nos accompagnements depuis 2017 🚀


Leur business a décollé avec le SEO Made in 410 GONE

Nos prestations de conseils en référencement naturel
A l’issue de la phase de pre-audit, nos experts en Search Engine Optimization (désolé pour l’anglicisme) vous proposent une stratégie, assortie d’un accompagnement adapté qui découle de l’analyse réalisée. Pour vous aider à atteindre vos objectifs de trafic organique et de ventes, nous vous proposons les prestations suivantes :
Audit
Core Web Vitals, maillage interne, analyse on-site, sécurité, robots.txt, sitemap.xml, erreurs d’exploration, architecture, obfuscation, distribution du PageRank…
Nos consultants procèdent à une analyse technique en profondeur votre site et vos pages web pour vous permettre d’identifier les freins à votre référencement sur les moteurs de recherche (vitesse, balises, erreurs). Nos audits techniques vous offrent également des informations précieuses sur les stratégies de vos concurrents.
Coaching & Formation
Nous vous formons quel que soit votre niveau en référencement naturel.
- Formation SEO débutants : apprenez les bases du référencement naturel et du fonctionnement de Google et des autres moteurs de recherche.
- Formation SEO avancée : apprenez à analyser et auditer un site web pour bâtir une stratégie d’optimisation.
- Coaching personnalisé : nous vous accompagnons de A à Z dans la mise en place d’une stratégie de référencement naturel 100% adaptée à vos besoins.
Netlinking
Sans lien hypertexte, pas d’Internet ni de Google ! Les liens sont dans l’ADN de l’algorithme de classement du moteur de recherche américain. Les liens pointant vers les pages de votre site sont créateur de notoriété et de crédibilité. Ils illustrent “ce que pense le web de vos contenus” !
Il est donc absolument nécessaire d’avoir une stratégie de “link building” forte et réfléchie : acquisition de liens de qualité, relation presse, linkbaiting…Améliorez votre autorité en faisant appel aux compétences de nos consultants certifiés !
Optimisation on-site
L’audit technique livré a révélé plusieurs pistes d’améliorations ? Nous vous aidons à mettre en place sur votre site ou votre boutique les optimisations conseillées dans notre audit.
Obfuscation de liens, revue des pages en erreurs, optimisations e-commerce (pagination, gestion des pages catégories et produits…), structure du HTML et bien plus encore : nous nous adaptons à votre équipe et à votre besoin !
Cocon sémantique
Nous vous proposons la création d’un guide d’achat, ou cocon sémantique, de 20, 50, 100, 200 pages (ou plus !). L’objectif ?
Créer un contenu pertinent pour l’utilisateur qui met en avant vos produits, tout en montrant à Google votre expertise dans votre domaine. Le renforcement de notoriété et de crédibilité au service de votre site !
Le cocon sémantique est un puissant levier de génération de trafic organique qualifié. Qu’attendez-vous pour en savoir plus ?
Audit de contenu
Avoir du contenu, c’est bien ! Avoir un contenu lu, c’est mieux ! Notre audit de contenu réponds à de multiples objectifs au premier rang duquel figure la nécessité de “créer des contenus utiles, fiables et destinés en priorité aux internautes“.
Nos consultants évaluent l’optimisation sémantique, on-page et UX de vos contenus pour vous améliorer leur pertinence (aider Google à mieux les comprendre) et l’expérience qu’ils proposent à votre audience (ce que pensent les internautes de vos contenus).
Comment bien choisir votre agence de référencement SEO ? Nos conseils
Mener une stratégie de référencement naturel qui porte ses fruits sur le long terme requiert une part non négligeable de votre budget marketing digital. Conscients de l’importance que revêt pour vous cet investissement, et que vous solliciterez très probablement d’autres agences lyonnaises spécialisées en référencement, nous vous livrons ci-dessous quelques conseils pour faire le bon choix.
✅ 10 critères pour choisir votre agence SEO à Lyon (et partout ailleurs)
- Expertise & expérience vérifiable : assurez-vous que l’agence possède une expertise complète en SEO, couvrant l’audit technique, l’analyse sémantique, le netlinking et le référencement local/international si nécessaire. De plus, une agence ayant de l’expérience dans votre domaine d’activité comprendra mieux vos enjeux et votre marché.
- E-réputation : chez 410, nous publions régulièrement les témoignages de nos clients. Ils sont identifiables et sont notre meilleure carte de visite.
- Transparence & éthique : de notre point de vue, une bonne agence SEO doit “dire ce qu’elle fait et faire ce qu’elle dit”. Elle doit éviter toute promesse non réaliste et vous alerter des problèmes qui peuvent peser sur votre site.
- Approche personnalisée : si nous offrons des prestations classiques, notre accompagnement est quant à lui “sur mesure”, car chaque client est différent, avec son environnement, ses ressources et ses contraintes qui lui sont propres.
- Certifications : n’hésitez pas à demander les noms & qualifications des personnes qui seront potentiellement en charge de votre stratégie. Si certains stagiaires sont très bons, un consultant SEO senior avec 10 ans d’expérience et une certification QASEO sera beaucoup plus efficace !
- Précision du devis : les prestations doivent être détaillées (temps, livrables), sans engagement rigide, avec une possibilité de réajustement selon l’évolution du projet.
- Spécialiste VS Généraliste : vous avez une boutique Magento ? Alors pourquoi vous tournez par un prestataire non expérimenté sur ce CMS ? En fonction de vos besoins, tournez-vous vers une agence qui dispose des compétences requises pour maîtriser vos problématiques.
- Outils SEO : assurez-vous qu’elle utilise des outils d’analyse performants pour le suivi des positions, la détection d’erreurs (crawl, liens), le reporting et l’optimisation.
- Pluridisciplinarité : branche du marketing digital, le search marketing requiert un grand panel de professionnels. Une stratégie besoin d’une équipe pluridisciplinaire (développeurs, rédacteurs, analystes) pour être efficace.
- Santé financière : Pour un partenariat sur le long terme, il est judicieux de s’assurer de la bonne santé financière de l’agence. Sur ce point, la longévité de notre agence SEO de Lyon est un élément qui rassure nos clients !

🛑6 red flags qui doivent vous alerter
S’il y a des points qui peuvent vous rassurer, d’autres signaux d’alerte doivent être pris en compte avant de choisir votre prestataire SEO :
- Promesses de résultats rapides ou n°1 garantis : au vue de la complexité, de la concurrence et de l’évolution constante des algorithmes des moteurs de recherche, aucun professionnel sérieux ne peut garantir une position précise sur Google, ni s’engager sur un délai fixe
- Stratégie opaque, manque de transparence sur les actions ou l’équipe : l’agence refuse de dévoiler ses méthodes de travail, les actions concrètes qu’elle compte mettre en place ? Elle utilise un jargon technique excessif pour vous noyer ? Mauvais signe !
- Utilisation de méthodes douteuses ou black‑hat : des méthodes contraires aux guidelines de Google peuvent pénaliser lourdement le référencement de votre site, allant de la perte de positionnement à la désindexation complète de votre site.
- Le syndrome du stagiaire : toute l’agence dont le directeur était présent lors de la pré-vente mais c’est un stagiaire ou consultant junior qui se charge de votre site ?
- Obsession des métriques de vanité : méfiez-vous de ceux qui vous mettent devant les yeux des courbes de trafic ou positions sur des mots clés peu concurrentiels.
- Absence ou faiblesse des références et témoignages : l’agence n’a pas de portfolio de clients satisfaits ou d’études de cas concrètes. Les témoignages clients semblent faux, génériques ou impossibles à vérifier.

Etudes de cas clients SEO
L’atteintes des objectifs SEO & commerciaux de nos clients est la meilleure source de satisfaction pour notre agence ! Découvrez ci-dessous deux études de cas de sites e-commerce présentant brièvement les solutions déployées et les résultats atteints. Et si vous étiez notre prochaine réussite ?

+231% de chiffre d’affaires
Client : un acteur rhôdanien des équipements de bâtiment en ligne
La mission : malgré une bonne notoriété, notre client n’était pas assez présent sur les mots clés stratégiques et concurrentiels.
Notre stratégie SEO : l’audit SEO complet a confirmé nos soupçons – le site avait besoin d’une refonte technique et sémantique profonde. Notre plan d’action s’est articulé autour d’une idée simple : rendre chaque page du site utile et performante, aussi bien pour les moteurs de recherche que pour les utilisateurs. La stratégie visait à : bâtir une structure irréprochable pour plaire à Google, aligner le contenu de chaque page avec les intentions de recherche et transformer les PDF en actifs générant du trafic qualifié.
Résultats obtenus :
- +231% de chiffre d’affaires généré par le trafic organique.
- Doublement du nombre de mots-clés positionnés en première page.
- +120% de trafic qualifié provenant des moteurs de recherche.

+45% de trafic organique
Client : un acteur grenoblois majeur de l’impression photo en ligne
La mission : malgré une bonne notoriété, le client perdait des positions sur des mots-clés stratégiques très concurrentiels. Le trafic organique commençait à baisser, et le site peinait à se positionner sur des termes précis face à des concurrents plus agiles.
Notre stratégie SEO : En concentrant nos efforts, nous avons obtenu des résultats significatifs en seulement 5 mois. Nous avons clarifié l’intention de recherche sur des termes clés et renforcé la popularité des pages stratégiques. Notre plan a été de : clarifier la sémantique des pages pour éliminer toute ambiguïté pour Google et recentrer l’autorité du site vers les pages “best-sellers”.
Résultats obtenus :
- Augmentation de 20% du taux de conversion sur les pages optimisées.
- +45% de trafic organique global.
- 1ère position acquise sur les termes ultra-concurrentiels “livre photo” et “tirage photo”.
410 : l’expertise SEO au service du e-commerce
Vous envisagez d’optimiser ou pérenniser le référencement de votre boutique ligne Magento, Shopify ou Prestashop ? Vous craignez une perte de trafic organique suite à un projet de migration de CMS, nom de domaine ou montée de version ? Nos experts pourrons vous accompagner de la préconisation stratégique à la mise en place technique, y compris en terme de développement.
Magento & SEO : deux expertises dans l’ADN de l’agence 410
Trop souvent, les e-commerçants doivent choisir : un développeur expert du CMS Magento Adobe Commerce ou une agence experte du SEO. Chez 410 Gone, nous avons bâti notre agence SEO Magento pour que vous n’ayez plus à faire ce choix.
Notre promesse : un seul partenaire pour une double performance.
- Performance Technique : Nous maîtrisons les défis propres à Magento (catalogues complexes, performances, multiboutiques) pour vous garantir une plateforme stable et rapide.
- Performance sur Google : Nous intégrons les meilleures pratiques au cœur de votre site (maillage, vitesse, indexation) pour vous assurer un flux constant de trafic qualifié.
Fondée par Patrick Valibus, développeur lyonnais devenu expert SEO et président de la Fédération Professionnels du Search Marketing (FEPSEM), notre agence conçoit des sites e-commerce où la technique sert la visibilité, et où la visibilité génère du chiffre d’affaires.

Votre boutique PrestaShop est lente ? Invisible sur Google ?
De nombreux marchands PrestaShop sont confrontés à un dilemme : faut-il installer ce nouveau module au risque de ralentir le site ? Comment gérer les milliers de produits sans créer un chaos pour Google ?
Chez 410 Gone, nous éliminons ce dilemme. Guidée par l’expertise de notre associé Christophe Vidal, notre agence SEO Prestashop traite la performance et le référencement comme les deux faces d’une même pièce.
Notre engagement pour votre boutique PrestaShop :
- Une base technique saine : Nous optimisons votre plateforme pour qu’elle soit rapide et stable, peu importe la complexité de votre catalogue ou le nombre de modules.
- Une stratégie intégrée : Nous structurons votre site pour maximiser votre visibilité, en transformant les défis de PrestaShop (URL rewriting, contenu dupliqué, filtres à facettes) en opportunités.
Avec nous, votre boutique PrestaShop n’est plus un simple outil de vente. Elle devient votre meilleur atout commercial.

Faites connaissances avec nos consultants SEO
En plus d’être des experts en référencement naturel, nos consultants situés en région lyonnaise et dans la France entière sont avant tout des passionnés d’Internet ! Réunis au sein d’une “war room”, nos spécialistes cumulent près de 50 années d’expérience en SEO. A tout moment, l’agence SEO 410 peut compter sur eux pour résoudre des problèmes et coordonner leurs actions pour vous aider à atteindre vos objectifs.
Où se trouve notre agence de Lyon ? Notre adresse: 6 place Dumas de Loire, 69009 Lyon

Patrick Valibus
CEO de 410 Gone, expert SEO & e-commerce
- +15 ans d’expérience SEO & e-commerce
- Certifié CESEO, QASEO

Christophe Vidal
Expert SEO & e-commerce,
Directeur associé chez 410 Gone.
- SEO & E-commerce
- Entrepreneur web agile

Charly Rouget
Consultant SEO
- +7 ans d’expérience SEO
- Certifié QASEO

David BARDY
Consultant & formateur SEO senior
- + 15 ans d’expérience SEO
- Certifié IX-SEO, QASEO

Marie-Alexine Augereau
Consultante SEO junior
- +3 ans d’expérience SEO
Votre référencement SEO partout en France
Vous êtes à la recherche d’une agence SEO située près de chez vous ? L’agence 410 Gone intervient partout en France et est présente dans les villes suivantes :
En direct de notre chaîne Youtube
Netlinking, SEO E-commerce, IA…nos experts partagent leurs meilleures astuces et décryptent l’actualité du SEO sur notre chaîne officielle.
Suivez l’actualité du référencement naturel d grâce à notre blog
Dans la course permanente aux premières positions, une bonne agence SEO se doit d’être en veille constante sur les nouveautés en matière de mise à jour Google, tendances technologiques & utilisateurs (IA, réseaux sociaux). Ici, nous partageons notre point de vue sur l’actualité du search marketing.
-
- 5 modules SEO Prestashop indispensables pour votre boutique
 Découvrez notre top 5 des modules SEO PrestaShop (WebP, SEO Expert, PrestaBlog, Op’art Sitemap, NoIndex) et nos conseils avant d’acheter.
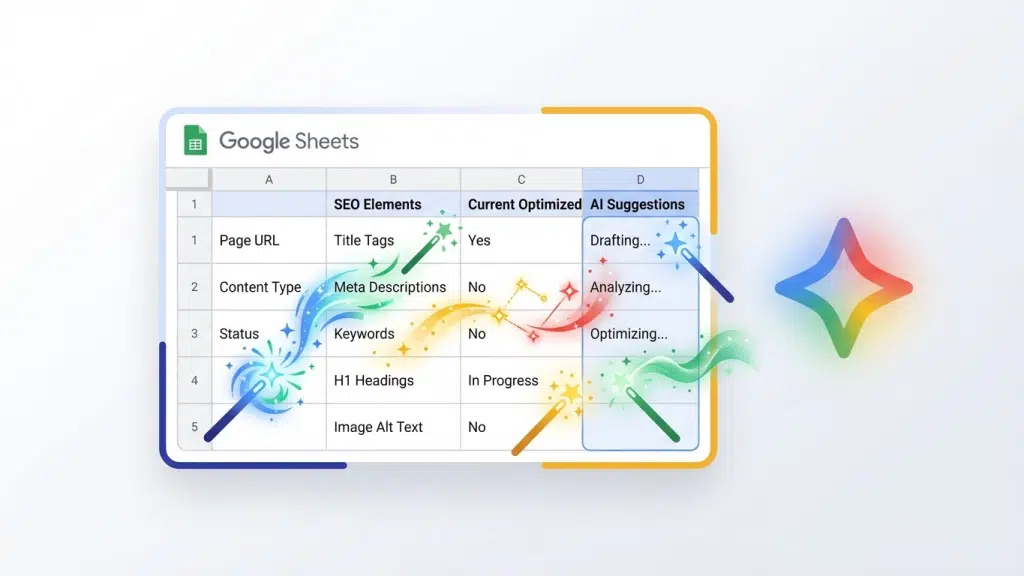
Découvrez notre top 5 des modules SEO PrestaShop (WebP, SEO Expert, PrestaBlog, Op’art Sitemap, NoIndex) et nos conseils avant d’acheter. - Comment automatiser votre SEO dans Google Sheets avec Gemini
 Comment utiliser Gemini dans Google Sheets pour automatiser votre SEO Vous êtes e-commerçant. Votre quotidien, c’est Google Sheets. Export de la Search Console, liste de mots-clés, catalogue produits, suivi des… Lire la suite : Comment automatiser votre SEO dans Google Sheets avec Gemini
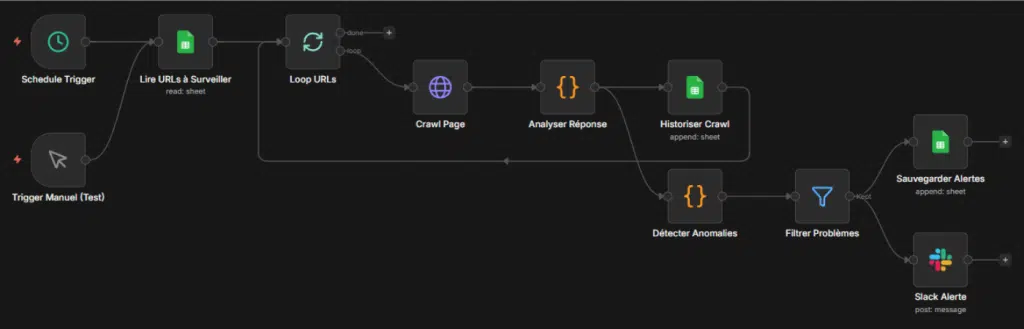
Comment utiliser Gemini dans Google Sheets pour automatiser votre SEO Vous êtes e-commerçant. Votre quotidien, c’est Google Sheets. Export de la Search Console, liste de mots-clés, catalogue produits, suivi des… Lire la suite : Comment automatiser votre SEO dans Google Sheets avec Gemini - 5 workflow N8N pour automatiser votre SEO
 5 workflows n8n + ChatGPT pour automatiser votre SEO Générer des méta-descriptions, réécrire des fiches produits, catégoriser des mots-clés… Ces tâches SEO sont essentielles, mais chronophages. Bonne nouvelle : avec… Lire la suite : 5 workflow N8N pour automatiser votre SEO
5 workflows n8n + ChatGPT pour automatiser votre SEO Générer des méta-descriptions, réécrire des fiches produits, catégoriser des mots-clés… Ces tâches SEO sont essentielles, mais chronophages. Bonne nouvelle : avec… Lire la suite : 5 workflow N8N pour automatiser votre SEO
Prêt à vous lancer en SEO ? Contactez-nous dès maintenant !
04 28 29 46 08